
今回はノードエディタのグループや設定を使ってよりノードエディタを便利に、そして見やすく使う方法をまとめた記事です。
ノードエディタの使い方を知りたいという方は、まずは以前の記事をご参照ください。
今回の使用物

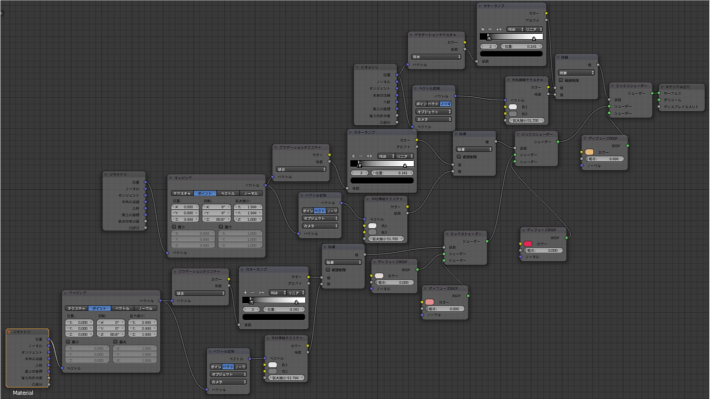
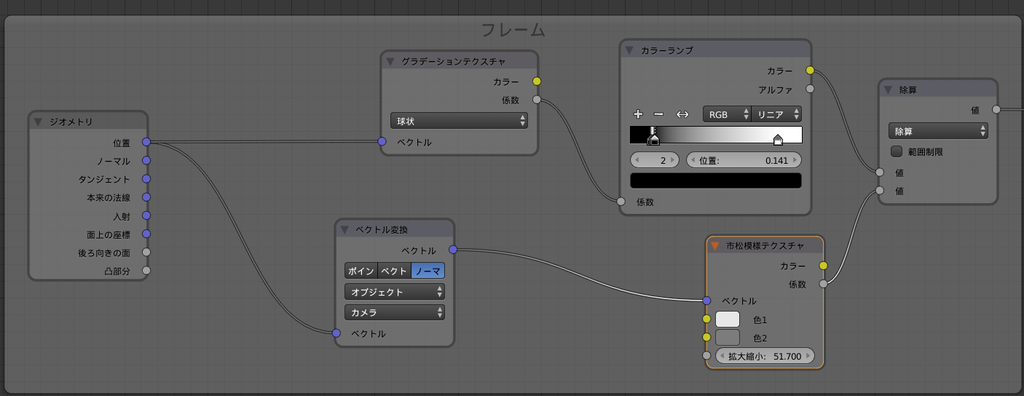
そして、これがそのノードです

もし、この状態で、皆さんもこれをマネしてみてくださいねっていうサイトがあったら、私は間違いなくブラウザバックします。もっと拡大された写真が数枚あっても私はブラウザバックすると思います。
なぜか。「どれがどの部分が分からない」からです。これは人の作ったものだと顕著に出ますが、自分が作っていても分からなくなるほど見にくい場合があります。
今回はそのような状態にならないためにも、レイアウトとグループ化をメインに行って、ノードエディタを見やすいものにしていきたいと思います。
ノードエディタのレイアウト
まずはレイアウトというものを作って、同じようなところをまとめていきたいと思います。
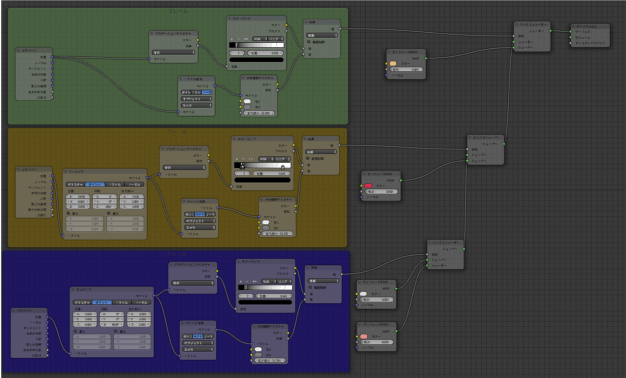
始めにまとめた時は下図のようになります。

場所を変更しているというのもありますが、圧倒的に分かりやすくなったと思います。
このレイアウトを追加する方法を今からご紹介していきます。
レイアウトの作り方

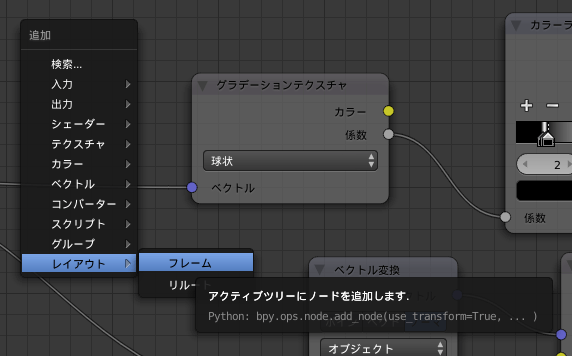
まずはノードエディタ上で【Shitfキー+Aキー】でレイアウト>フレームを追加してください。
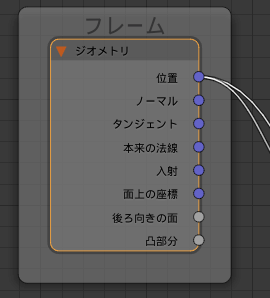
そうすると、フレームという枠が追加されるので、そこにフレームに入れたいノードをドラッグ&ドロップしてください。

上図のようになれば成功です。この中に入っているノードでもフレームでも移動させると同時に動くと思います。これを入れたいノード全てに行ってください。

上図が全ノードをフレームに追加できた時の図です。
これで一通りレイアウトの追加方法は終わりです。
フレームのカスタマイズ

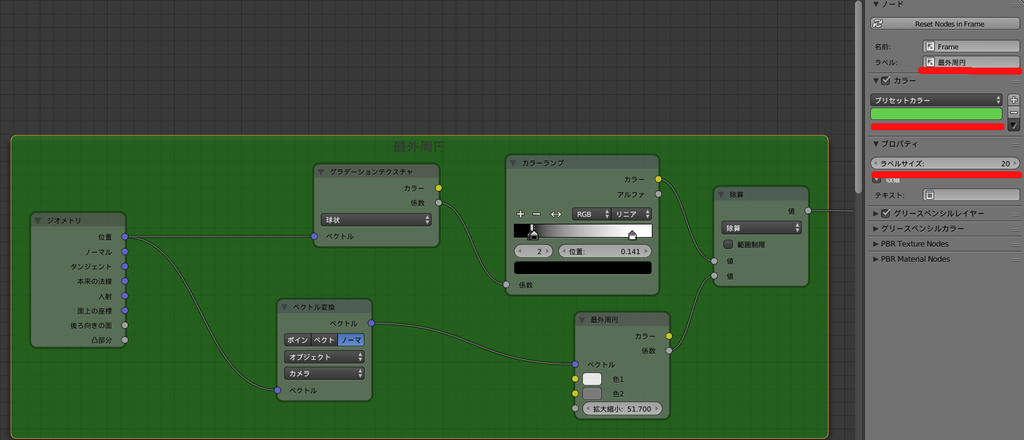
このフレームも数が多くなれば分かりにくくなってきます。そこで上図のようにラベル名と色を変えることで、分かりやすいよう区分していきたいと思います。
上図の右にある赤線を上から順に説明します。
まず1つ目は、ラベル名、つまりフレームと書かれていた部分を変更することができます。ここで、一体何のフレームなのかを明示することができます。
次に2つ目は、フレームの色を変更します。カラーにチェックを入れた後、色を選択してください。
最後に3つ目は、ラベルのサイズを変更することができます。もじラベル名が見にくいや大きいなどといった場合は、変更してください。
ノードディタのグループ

レイアウトの時に気付いた人もいたかもしれませんが、実は上図の赤枠部分は全て同じ内容になっています。
これが一番分かりにくくしていた元凶といっても過言ではありません。
それを証明するように、これをグループ化して見やすくしたのが下図です。

なので、これからノードエディタのグループについてご紹介していきます。
グループの作り方

まずはグループさせたいノードをShiftキーを押しながら選択してください。全部選択した後、【Shiftキー+Aキー】でグループ>グループ作成を押してください。

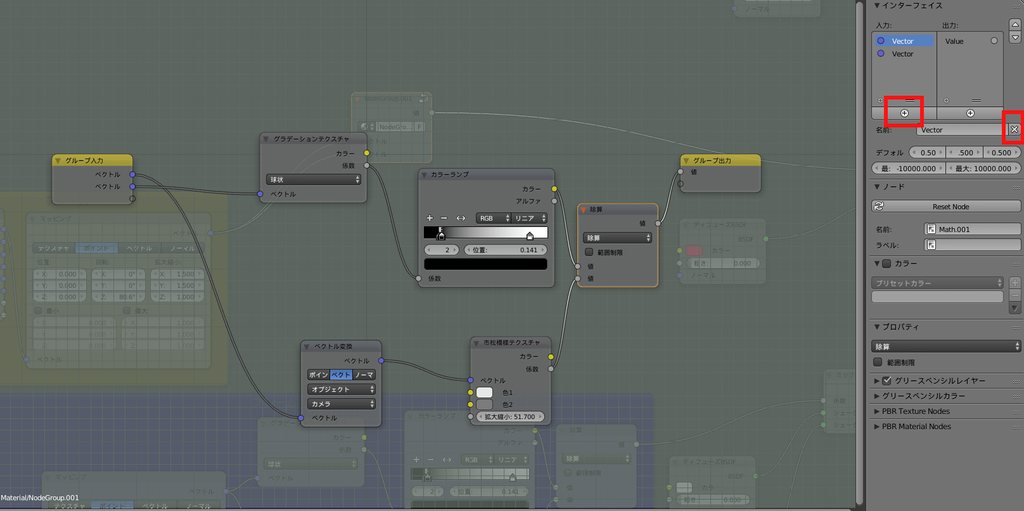
そうすると上図のようになります。左にあるグループ入力にVectorが2つあります。今回同じVectorを入力するので、2つもいりません。
なので、上図右にあるインターフェイスの入力にあるどちらかのVectorを選択します。上図では、上の赤枠は入力の追加(出力の追加は隣にあります)、下の赤枠は削除になっています。
なので、選択したVectorを消すので、下の赤枠を押してください。

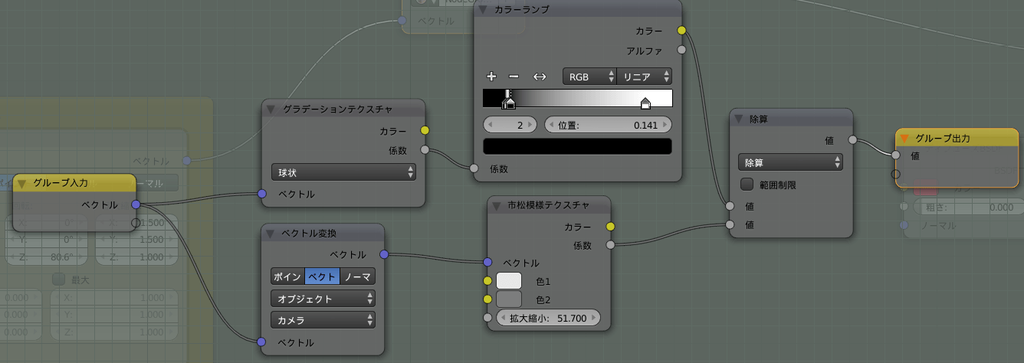
そうすると、上図のようになりますので、グループ編集はこれで終了となります。
また、この状態の時は、TABキーを押すと元のノードエディタに戻るので、ご安心ください。

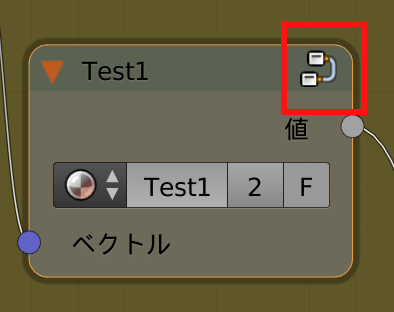
グループ編集に戻りたい場合は上図の赤枠内をクリックすると、グループ編集に行くことができます。

という作業を経て、上図のようになっています。
設定

ここまで、レイアウトやグループによって、ノードエディタを分かりやすいようにしてきました。しかし、リンクが交差して見にくいという場合もあります。
そういう時は、設定を変更することで、ノードエディタを見やすくすることができます。
例えば、上図のように電子回路のようにすることもできます。
設定方法
Blenderのファイル>ユーザー設定を選択してください。

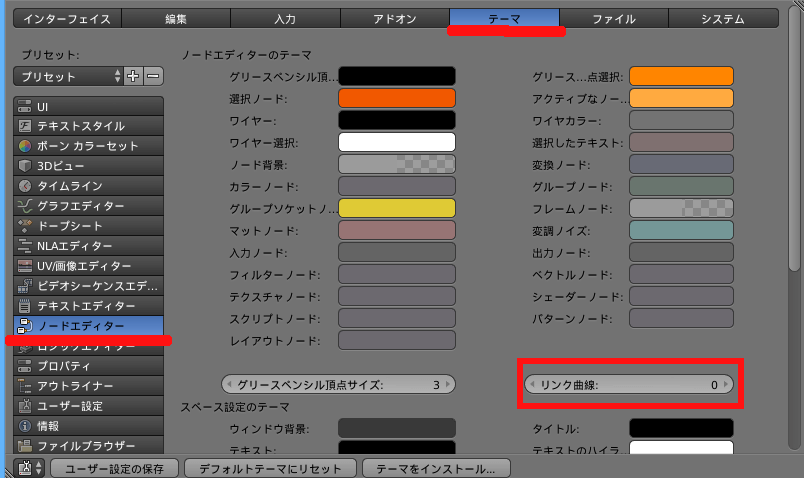
そして、上図にあるテーマを選択し、ノードエディタを選択してください。
そうすると、リンク曲線という数字があるので、ここを0にすることで、直線のリンクを作る事ができます。
後は、直線になったところを【Shiftキー+左クリック】でドラッグしながら、リンクを切ると、そこに新たな接続点ができるので、それで直線にしてください。
またリンク曲線の数の上にある項目は、ノードエディタのノードの色を変更できるものなので、自分が識別しやすい色に変更するという方法もあります。
今回の記事は以上となります。
これでノードエディタの使いやすさも上がるはずなので、皆さんも是非使ってみてください。
それではお疲れ様でした。