
今回は、はてなブログを始めるに当たり、注意しておいた方がいい3点のことをまとめました。
全て私の失敗談からですので、主にはてなブログ初心者の方や、ブログを始めたばかりの人が見て、是非このような失敗をせずいいブログを執筆してほしいなと思いこの記事を書いています。
1.URLを変更すること

はてなブログを始めたばかりの人・初心者の方にいいたい注意の1つ目として、絶対にURLを変えることを言いたいです。
はてなブログは、記事を公開するときURLを自由に決めることができます。URLの設定だけでも、標準、タイトル、ダイアリーの3つがあります。私はその中でも標準しか使ったことがありませんが標準を強くオススメします。
最初の頃の私はこのような感じでした
SEOとかよくわからんし、変えるのメンドイから別にええやろ!
こう考えていたので、特に対策をしていませんでした。しかし、最初から対策すべきだったと後悔しています。
理由
URLを変更する理由として、ブログのURLをしっかり設定することはSEO的にいいという話をよく見ます。現に私は何回もそういう記事を見てきました。
しかし実際のところ、効果の程は分かっておらず、あまり変わらなかったという結果も見たような気がします(どの記事か忘れました・・・すいません)
ならばなぜ、URLに気を付けろというのか。理由は至って単純です。
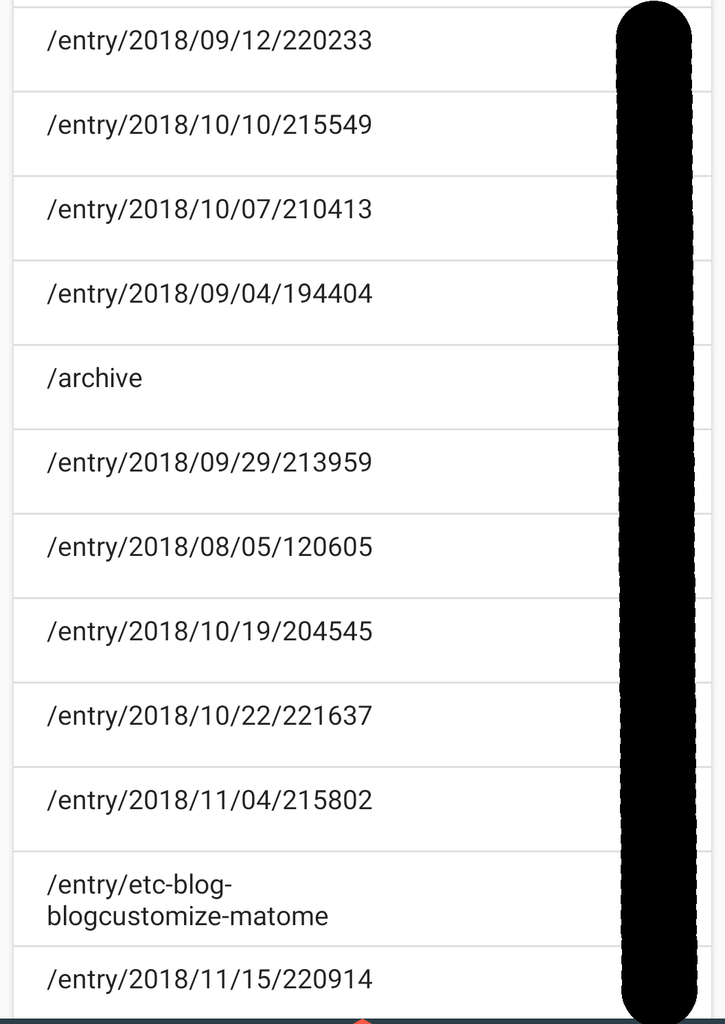
Google アナリティクスのためです。分かりやすいのが以下の図です。

これだけを見て、どの記事に何人訪問しているんだと分かる人はいますか?分かるはずがありません。なぜなら運営者の私ですら、URLを頼りにどの記事だったかを探しに行く始末ですから。
そう解析のはずにデータを集めたのに。何のデータなのか分からなくなるのです。
上図で、唯一URLだけで分かる記事はカスタムされているURLだけです。他は覚えていません。これは記事が増えるほど深刻になってきます。
ところが、はてなブログには途中でURLを変更することができます。私も一度は対策しようとURLを変更しようかと思いました。
しかし、先に同じようなことをやっておられる方がいましたが、面倒くさいことだらけのようです。
www.kumagoromi-cruise.com一度公開した記事のURLの変更は非常にめんどくさい。なので、初期のころから対策すべき内容となっています。
これは、はてなブログを始めたばかりの人・初心者だからこそできる対処できることでもあります。
2.テーマ選択は慎重に

はてなブログ始めたばかりの人・初心者にいいたい注意の2つ目として、テーマ選択は慎重にということがあります。
ブログテーマはブログの印象や見やすさを決める元といっても過言ではないものです。
私ははてなブログのテーマを決める時
あとで変更できるんやし、テーマなんて適当でええやろ!
といい、適当にテーマを決め、カスタマイズを積み重ねていったのが本ブログとなります。ではなぜ、慎重にした方がいいのか。
理由
皆さんほとんどの場合ブログを何で見ますか?
私のブログは内容のおかげで、7割以上はPCから見てもらっていますが、だいたいのブログはスマホからだと思います。
スマホのデザインは、無料版はてなブログだと、ほぼといっていいほど変更できません。そうすると、どうやってスマホ版で自分のブログの特徴を出すのか。
その方法として、レスポンシブデザインしかありません。しかしそのレスポンシブデザインに対応しているはてなブログのテーマは多数ありますが、対応されていないものも複数あります。
私は自分の使っているはてなブログのテーマがレスポンシブデザイン対応かも確認せず、レスポンシブに対応にチェックを入れたこともありました。
その結果、スマホでもPCと変わらないページを読者に見せつけるということになりました。
ほとんどがPCやし、大丈夫やろ!
そう考えていた私のSearch Consoleでは何やらエラーという不吉な文字が出ていました。

これが実際に出ていたエラーです。
モバイルユーザビリティーという項目に出ていました。完全にスマホでもPCの表示と同じにした結果です。
すぐに、スマホの表示を元に戻し、エラーを直したのでSearch Consoleに再クロール申請をしました。
今はエラーが対処されたようですが、SEO的には最悪なのは明白です。
元凶を辿ると、スマホの設定を視野にいれず、適当にテーマを選んだ事にたどり着きます。
皆さんもエラーという不吉な文字を拝みたくない場合は、しっかりとテーマを選ぶことが重要です。
これもブログのカスタマイズをまだあまり行っていない、はてなブログの始めたばかりの人・初心者の人だからこそできることであります。
3.カスタマイズ内容はメモ

はてなブログを始めたばかりの人・初心者に言いたい注意の3つ目として、カスタマイズ内容はしっかりメモすることを言いたいです。
私は先日はてなブログのカスタマイズでお世話になったカスタマイズ元のサイト様をまとめさせて頂きました。
この記事をまとめる前までは
カスタマイズで参考になるサイトいっぱいでありがたいな!
そして、カスタマイズコードだけをコピペして、少し自分のブログに合うように変更を加え終わらせていた時期がありました。これの一体どこが悪いのか。その理由を紹介します。
理由
まず理由として、いつでも自分のはてなブログのデザインを戻せるようになるからです。
これは、誤ってデザインを変更して保存してしまった場合や、さらなる追加をした後、やはり戻したいなと思った時に戻せるようにするためです。
ここでカスタマイズ内容をメモしておくと言いましたが、どのようなことをメモしていればいいかというと、カスタマイズの参考にしたサイト様をメモしておくことと何のカスタマイズをしたかメモしておくことです。
なぜこのことをメモした方がいいのかというと、例えば自分のブログに新たなにカスタマイズを追加した後、既存のカスタマイズがずれているので調整したいといった場合どこが既存のカスタマイズ場所か覚えていますか?
もし、何かの理由で既存のカスタマイズを消したいとき、そのカスタマイズのソースコードを覚えていますか?
ほとんどの人は、覚えていないと思います。CSSの知識があるなら別ですが、ほとんどの場合そのソースコードが何をいているのかよく分からないと思います。
メモしていないと、まずは自分が参考にしたサイトを見つけるために、自分が何で検索したかを悩み、その結果どのページを開いたのかまで悩まないといけません。
そんな時間があるなら、記事執筆や他の事に時間を割きたいと思いませんか?
なので、サブブログの方でも少し言及しましたが、どのサイトを参考にしたのか、どの部分が何のカスタマイズになっているのかを、自分で分かるようにメモをする必要があると思います。
はてなブログのテーマを変更するときなんて、デザインCSSのソースコードは全て消えるので、尚更必要になってくるものでもあります。
その時だけ違うところにコピーしたらいいと思っている人は、テーマを変更した後、カスタマイズの調整をすることが出来なくなってしまいます。
そして、この自分が行ってきたカスタマイズのまとめを記事にすると、1記事できあがります。その上メモを行うことができるという一石二鳥以上のものがあります。
はてなブログを始めたばかりの人・初心者の方は是非最初から自分の行ってきたカスタマイズ内容をメモしておいた方がいいと思います。いつかそれが役に立つ時がくると思います。
あとがき
ブログ開設初期の頃はよくわからず、大丈夫だろと思っていたことが、実はSEO的によくなかったので、時間をかけてSEO的によくするなんてよくある話だと思います。
今回は私の失敗談から、はてなブログを始めたばかりの人・初心やに注意すべき3点をあげましたが、熟練のブロガーの人は私以上にやってはいけないことを知っていると思います。
もし身近にブロガーがいれば、はてなブログを始めたばかりの頃に注意すべき点を聞いてみるのもいいかもしれません。
今回の記事は以上となります。お疲れ様でした。